Az Adobe Flash Playerjét már régóta használják az internet elsődleges videolejátszójának. Sokáig uralkodott, de helyébe gyorsabb, hatékonyabb és könnyebb fájlkezelést biztosító protokollok lépnek. A Google Chrome elkezdte blokkolni a Flash-t is, és hamarosan teljesen leáll az Adobe Flash támogatásával. Lehet, hogy időbe telik ennek a régi protokollnak a teljes cseréje, de mindenképpen meghozza előnyeit. Néhány újabb böngésző natívan támogatja a HLS-t (HTTP Live Streaming).
A HTML5 és a HLS nyílt forráskódú protokoll, ami azt jelenti, hogy bárki teljesen ingyenesen módosíthatja kódját, és felhasználhatja a weboldalán. A HLS videó streaming segítségével a videó többféle lejátszási minőségi szabványba történő kódolása, a mellékelt feliratok és a videó minőségének sávszélesség szerinti optimalizálása zökkenőmentessé válik. A HTML natív miatt tag, a HTML5 streaming benne van a kódban, ami megkönnyíti a streaminget a HLS és a DASH segítségével. A DASH és a HLS egy videofolyamot kis szegmensekre bont, amelyek HTML5 videolejátszóhoz használhatók. Csökkentik az időtartamot, amellyel pufferelnie kell egy videót a lejátszás megkezdése előtt, és minden olyan akadozó problémát, amellyel egy adatfolyam nézésekor találkozhat. Az előnyök nem csak a nézőre korlátozódnak, hanem a tartalomszolgáltatóra is kiterjednek.
Beágyazhat HTML5 Video Player-t a webhelyére a JWPlayer használatával
Mielőtt elkezdenénk, javasoljuk, hogy szerezze be a JWPlayer-t itt . A HLS és a DASH adaptív streaming célokra való elterjedésével számos olyan videolejátszó jelent meg, amelyek minden bizonnyal a felhasználók számára biztosítják az előnyök megfelelő arányát. Az egyik ilyen játékos, aki időnként ellenállt a kihívásoknak, és amelyet az ESPN és a Sony Pictures kedvelői is használnak, a JWPlayer. Tartalom feltöltése, a videolejátszó HTML5, iOS, Android és Fire OS beágyazása a JWPlayer natív kódjával egyszerűbbé válik, amelyet személyre szabhat a még jobb felhasználói élmény érdekében. De ma a HTML5-videolejátszókra összpontosítunk, és arra, hogyan használhatja a HLS-t és a DASH-t a jobb adaptív streaming érdekében.
Mit kínál a JW Player?
Amellett, hogy platformot biztosít a videók feltöltésére és lejátszási listává alakításra, a JWPlayer lehetővé teszi a feltöltött videók valós idejű statisztikáinak megtekintését is azáltal, hogy jelentéseket ad a hirdetések ütemezéséről és testreszabott jelentésekről.

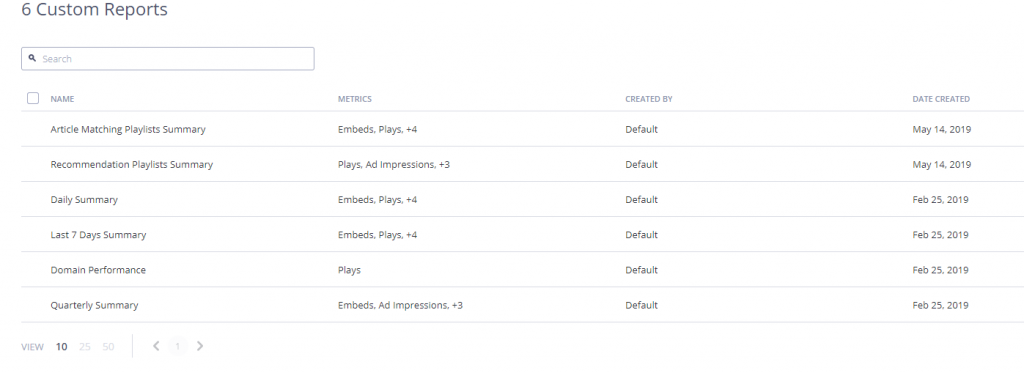
Testreszabott jelentések
A JWPlayer megkönnyíti a tartalomkezelést a CMS-alapú webhelye számára, és lehetővé teszi a feliratok, indexképek, metaadatok stb. Egyszerű kezelését. Ezért a JWPlayer használata és előnyei túlmutatnak azon, hogy csak videolejátszóvá teszi a HTML5-videók beágyazását.
Videók feltöltése a JWPlayerre

Videók feltöltése
Mielőtt elkezdené beágyazni a JWPlayer-t a HTML5 webhelyére, fontos, hogy először feltöltse a megfelelő videókat a JWPlayer platformra. Szerencsére ez nem túl összetett feladat, mivel csak ki kell választania a feltölteni kívánt fájlt.
A videó feltöltése után elkezdheti szerkeszteni az említett videó metaadat szakaszát, megtekintheti az elemzéseket, figyelheti a forgalmat stb., Vagy lekérheti a HLS forrásait, és feltöltheti a zárt feliratokat az eszközök fülről.
A HLS és a DASH videolejátszó testreszabása
A videólejátszó beágyazása előtt először hozzá kell adnia egy lejátszó könyvtárat a webhelyéhez. Három módon érheted el ezt a bravúrt. Saját, felhő által üzemeltetett és felhőben tárolt API-hívások. A felhőalapú és az API-hívásokkal történő felhőtárolás közötti különbség egyszerűen az API-hívásokon alapszik. Azoknak a fejlesztőknek, akik API-hívásokon keresztül szeretnék kezelni a videolejátszójuk megvalósítását, ajánlott ezt használni. Öngazdák számára a lejátszó verzióját teljes mértékben Ön vezérli. Fontos megjegyezni, hogy a játékos licencét nem automatikusan forgatják el, és manuálisan kell megtenni, amikor az öngazdát használja.

A felhőben tárolt lejátszó testreszabása
Amint itt láthatja, a felhő által üzemeltetett lejátszó tetszés szerint testreszabható és csiszolható. Például, a lejátszónak lehet akár reszponzív mérete, akár fix mérete. A lejátszás beállítható ciklusra, némítás indításkor stb. Ezenkívül megváltoztathatja a lejátszó alapértelmezett színét, a videók ajánlásait és még sok minden mást.
Miután mindez leállt, feltöltenie kell a Cloud Hosted Player Library kódot a weboldalára címkét annak érdekében, hogy a JWPlayer betöltődjön az Ön weboldalára.
A videolejátszó beágyazása
Alapértelmezés szerint a JWPlayer automatikusan a HTML5 média motorokat részesíti előnyben, így nem kell aggódnia az elsődleges preferenciák beállítása miatt. Egyes esetekben azonban változtatásra lehet szükség. Amikor ez megtörténik, testreszabhatja a lejátszót, és beállíthatja az utat.
Miután feltöltötte a felhő által tárolt lejátszótárat a weboldal címkéjére, a következő lépés a beágyazott kód feltöltése. Először hozzon létre a címke a ahol a JWPlayer-nek meg kell jelennie. Hívja a beállít() a playlist tulajdonsággal, hogy felhívja a megcélzott játékost .
Az alábbiakban egy minta látható beállít() a JWPlayer fejlesztői által biztosított kód:
jwplayer ('myElement'). setup ({'playlist': 'https://example.com/myVideo.mp4




















![[FIX] Nem sikerült elérni a Javascript / VBScript futási idejét az egyéni művelethez (2738 hiba)](https://jf-balio.pt/img/how-tos/61/could-not-access-javascript-vbscript-run-time.jpg)