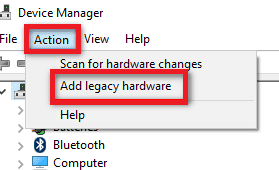
Nagyon sok olyan felhasználó van az interneten, aki szeretné ellenőrizni a utoljára módosítva Weboldal dátuma. Ez hasznos lehet, ha a felhasználó elemzi a weboldalt, vagy szeretné tudni, hogy a webhelyet személyes okokból mikor frissítették utoljára.

A document.lastModified parancs végrehajtása
Számos különböző módon ellenőrizheti, hogy egy adott webhelyet mikor frissítettek vagy módosítottak. Itt a módosított / frissítések azt jelentik, hogy a webhely tulajdonosai vagy fejlesztői megváltoztatták a webhely tartalmát vagy elrendezését. Azonnal ellenőrizheti a módosított dátumot a ‘document.lastModified’ paranccsal, vagy akár riasztásokat is beállíthat a Google-on, hogy elvégezze az Ön számára a munkát, hogy az értesítést közvetlenül az e-mailen kapja meg.
Hogyan ellenőrizhető, amikor a webhelyet utoljára módosították?
Íme néhány olyan módszer, amellyel azonnal ellenőrizheti a dátumot, vagy ennek megfelelően állíthatja be a riasztásokat.
- Használni a JavaScript parancsot a dátum azonnali ellenőrzésére.
- Használata HTTP fejlécek miután elemezte a weboldalt.
- Használata XML webhelytérkép a webhely webhelytérképének megnyitásával és a LastModified dátum ellenőrzésével.
- Használata Google kereső további paraméterek továbbításával a keresőmotornak.
- Használni a Internetes archívum . A legutóbb módosított dátum nem biztos, hogy pontos, de durva képet fog adni.
- Használata harmadik fél alternatívái amelyek szolgáltatásaikat vagy ingyen, vagy fizetősen nyújtják.
Mielőtt továbblépnénk a megoldásokra, feltételezzük, hogy megfelelő böngésző van telepítve a számítógépére, például a Chrome vagy a Firefox. Ezenkívül a webhely pontos URL-jére is szükség lesz.
1. módszer: A document.lastModified használata
A JavaScript rendelkezik egy remek paranccsal, amellyel ellenőrizheti bármely webhely utolsó frissítésének dátumát. Ez kétféleképpen hajtható végre; vagy végrehajthatja a parancsot közvetlenül a tetején lévő címsávon belül, vagy megnyithatja a böngésző konzolját a webhely ellen, és ott végrehajthatja a parancsot. Végigmegyünk a címsorral kezdődő mindkét módszeren.
- Keresse meg az elemezni kívánt webhelyet. Most kattintson a tetején lévő címsávra, és távolítsa el onnan az összes szöveget.
- Most típus a következő parancsot kéz . Számos olyan esetre bukkantunk, amikor a parancs másolása-beillesztése nem működik, mert a Chrome eltávolítja a „javascript” kulcsszót.
javascript: alert (document.lastModified)
- Most nyomja meg Belép . Ekkor megjelenik egy JavaScript értesítési mező, amely megadja a webhely utolsó módosításának dátumát.
A parancs végrehajtásának másik módja a webböngésző konzolján keresztül, miközben a weboldal nyitva van a háttérben. Kövesse az alábbi lépéseket:
- Nyissa meg a weboldalt, és kattintson a gombra F12 vagy Ctrl + Shift + J a fejlesztői eszközök eléréséhez (bármely más böngésző lépéseit megismételheti a dokumentációjának áttekintésével).
- Most keresse meg a konzol majd hajtsa végre a következő parancsot:
javascript: alert (document.lastModified)
- Az előző módszerhez hasonlóan egy kis ablak jelenik meg, amely tájékoztatja Önt a weboldal utolsó módosításának dátumáról.

A document.lastModified parancs végrehajtása
2. módszer: A Sitemap.XML használata
A webhelytérképek lehetővé teszik a webhelytulajdonosok számára, hogy tájékoztassák az internetes robotokat arról, hogy egyes URL-címeik feltérképezhetők. A webhelytérképekben további lehetőségek is találhatók, amelyek lehetővé teszik a webmestereknek, hogy más különböző információkat is tartalmazzanak, például azt, hogy mikor frissítették utoljára, vagy mennyit frissített a weboldal az idő múlásával (gyakoriság). Ezt kihasználjuk, és megpróbáljuk ezzel a módszerrel kinyerni a legutóbb frissített dátumokat.
Jegyzet: Meg kell jegyezni, hogy nem minden weblapon lehet utoljára módosított dátum a webhelytérképek használatával. Ha nem találja, folytassa az alább felsorolt egyéb megoldásokkal.
- Navigáljon az ellenőrizni kívánt webhelyre.
- Most, mellékel a következő címet a címsorba beírt webcím előtt.
/sitemap_index.xml
Ellenőrizze például a következő kódot:
Előtte: appuals.com Utána: appuals.com/sitemap_index.xml
- Itt megjelenik egy táblázat, amely felsorolja a webhely összes webhelytérképét a legutóbb módosított dátummal együtt.

A Sitemap.XML használatával
Jegyzet: Lehet, hogy ez nem ad pontos ábrázolást, de ötletet ad a felhasználónak.
3. megoldás: Az Archive.org használata
Egy másik hasznos módszer arra, hogy ötletet szerezzünk egy webhely utolsó módosításakor, az internetes archívum ellenőrzése. Az Internetes archívum (más néven Wayback Machine) durva képet adhat arról, hogy mikor frissítették a weboldalt utoljára, vagy éppen gyakran frissítik-e. Ne feledje, hogy ez nem adja meg a „pontos” dátumot, amikor a webhelyet frissítették, amint azt a JavaScript használatával kaptuk, de ez durva képet adhat Önnek.
Az Archive ötlete az, hogy a különböző webhelyekről és azok tartalmáról képernyőképeket készít az interneten keresztül, és idővel megtakarítja őket. Könnyedén ellenőrizheti a metaadatokat, vagy ellenőrizheti a webhely archivált példányát.
- Navigáljon ide Archívum hivatalos weboldala és írja be a webhely címét a tetején található címsávba mentén a https-szel is.
- Most előkerülnek a metaadatok, ahonnan képet kaphat a legutóbbi frissítés dátumáról, vagy kiválaszthatja a lehetőséget archivált webhelyek is.

A frissítési gyakoriság ellenőrzése az Archive.org oldalon
4. módszer: Google Alerts létrehozása
Ha azonnal értesítést szeretne kapni egy webhelyről, amikor azt a tulajdonosok vagy a fejlesztők frissítik, választhatja a Google Alerts szolgáltatást. A Google Alerts egy olyan szolgáltatás, amely lehetővé teszi a felhasználók számára, hogy ellenőrizzék a tartalom változását. Ez általában akkor fordul elő, amikor a Google robotjai feltérképezik a webhelyet, és további tartalmat látnak hozzá. Ezután értesítik a felhasználót egy e-mail küldésével a felhasználó e-mail címére, amely regisztrálva van a Google Alerts szolgáltatásban. Ne feledje, hogy ez így lesz nem megadja az utolsó módosított dátumot, de megadja jövő figyelmeztet, ha bármilyen módosítás megtörtént.
- Navigáljon a hivatalos Google Alerts Lehet, hogy megkérik Önt, hogy jelentkezzen be a fiókba, ezért győződjön meg róla, hogy valóban megtette-e.
- Most riasztást kell létrehoznia a webhelyről. Írja be a webhely címét a tetején lévő címsávba, majd kattintson a gombra Alert létrehozása .

Google Alert for Webhely létrehozása
- Akár rákattinthat Opciók megjelenítése lehetővé teszi az alapértelmezett beállítások módosítását. Riasztás létrehozása után az alábbiakhoz hasonló e-maileket kap a webhely frissítéseiről. A jövőben bármikor eltávolíthatja az értesítéseket, ha eltávolítja őket a Google Figyelmeztetésekből.

Google Alert for Webhely